در دنیای دیجیتال امروز، هر کسب وکاری برای بقا و رشد نیاز به حضور مؤثر در فضای آنلاین دارد. وب سایت، اولین و مهم ترین نقطه تماس کاربران با برند شماست؛ جایی که در چند ثانیه اول، برداشت ذهنی بازدیدکننده شکل می گیرد. اما سوال مهم اینجاست: طراح سایت چه کاری انجام می دهد؟
بسیاری از افراد تصور می کنند که طراح وب صرفاً ظاهر سایت را زیبا می کند، در حالی که وظایف او بسیار عمیق تر، تخصصی تر و استراتژیک تر از این است. طراح وب ترکیبی از یک هنرمند، تحلیلگر، و متخصص تجربه کاربری است که وظیفه دارد بین زیبایی بصری، عملکرد فنی و اهداف تجاری، تعادل برقرار کند.
فهرست مطالب
Toggleدر این مقاله به طور جامع بررسی می کنیم که طراح سایت چه کاری انجام می دهد؟، چه مهارت هایی نیاز دارد، در فرآیند ساخت سایت چه نقشی دارد و چه کارهایی بر عهده او نیست.
طراحی سایت به چه معناست؟
طراحی سایت فرآیندی است برای خلق تجربه ای بصری و تعاملی که کاربر در هنگام بازدید از وب سایت با آن مواجه می شود. طراح وب مسئول ایجاد چیدمان صفحات، ترکیب رنگ ها، تایپوگرافی، آیکون ها، تصاویر، و نظم بصری محتوا است.
در واقع طراحی سایت، پلی میان زیبایی شناسی و کاربردپذیری است. هدف نهایی، خلق محیطی جذاب و کاربرپسند است که کاربران به راحتی در آن پیمایش کنند و با برند تعامل داشته باشند.
در این مسیر، طراحان وب عمدتاً بر روی فرانت-اند (Front-End) یا همان بخش قابل مشاهده برای کاربر تمرکز دارند. آن ها با استفاده از ابزارهایی مانند Adobe Photoshop، Figma، Sketch یا XD ماکت های اولیه طراحی را آماده می کنند تا چشم اندازی از محصول نهایی ارائه دهند.

طراح سایت چه کاری انجام می دهد؟
اگر بخواهیم به زبان ساده پاسخ دهیم:
طراح سایت کسی است که ظاهر و تجربه کاربری یک وب سایت را طراحی می کند.
اما در عمل، کار او بسیار گسترده تر است. در ادامه جزئی تر بررسی می کنیم:
1. طراحی بصری و چیدمان کلی صفحات
طراح سایت با استفاده از نقشه سایت و وایرفریم ها، محتوا را در قالبی منظم و زیبا قرار می دهد تا ارتباط بصری مؤثری ایجاد شود. هدف، هدایت چشم کاربر از بخش های مهم به کم اهمیت تر و حفظ تمرکز اوست.

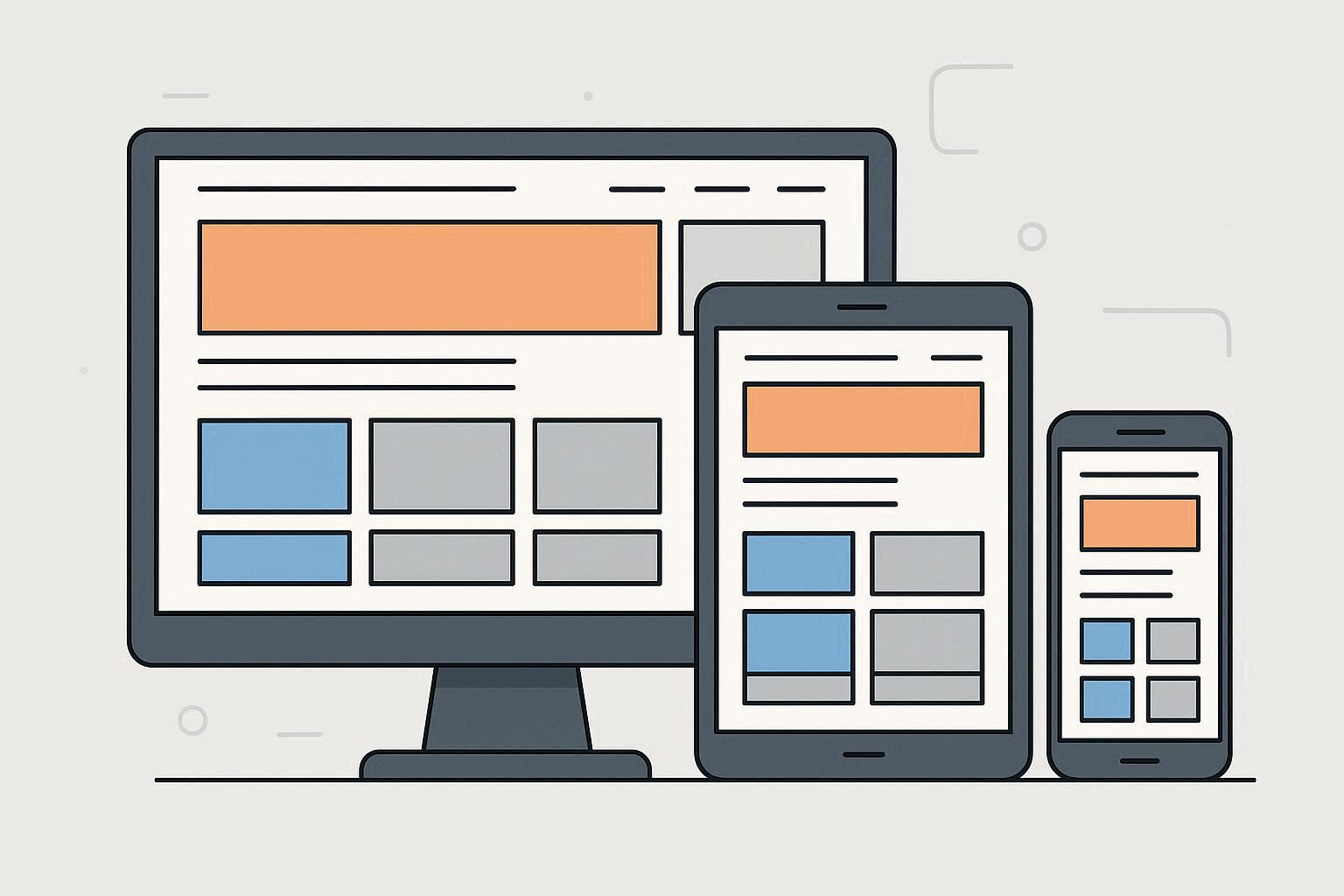
2. طراحی نسخه موبایل و واکنش گرا (Responsive Design)
با توجه به اینکه بیش از ۷۰٪ ترافیک اینترنت از طریق موبایل انجام می شود، طراح باید مطمئن شود سایت در هر دستگاهی (موبایل، تبلت، دسکتاپ) به درستی نمایش داده شود.
3. ساخت ماکت های تصویری (Mockups)
طراحان وب پیش از پیاده سازی سایت، نسخه های تصویری یا تعاملی از صفحات را طراحی می کنند تا کارفرما بتواند پیش نمایشی از طرح نهایی ببیند.
4. آماده سازی منابع طراحی برای توسعه دهندگان
طراح وب باید فایل های طراحی را به صورت لایه بندی شده و منظم تحویل دهد تا توسعه دهندگان بتوانند عناصر مورد نیاز را استخراج و در کد پیاده کنند.
5. ویرایش و بهینه سازی تصاویر

طراح وب با استفاده از نرم افزارهای گرافیکی، اندازه، کیفیت و ترکیب رنگ تصاویر را تنظیم می کند تا در عین جذابیت، باعث افزایش سرعت بارگذاری سایت نشوند.
6. استفاده مقدماتی از زبان های قالب بندی
طراحان وب گاهی با HTML و CSS کار می کنند تا پیش نمایش طرح ها را در مرورگر ببینند یا ایرادات بصری را اصلاح کنند.

کارهایی که طراح وب انجام نمی دهد
درک این نکته بسیار مهم است که طراح وب با توسعه دهنده وب (Web Developer) متفاوت است. وظایف زیر معمولاً بر عهده طراح نیست:
- کدنویسی بک اند: توسعه بخش های فنی و عملکردی سایت
- تولید محتوا: نگارش متن ها و تیترها
- برندینگ: طراحی لوگو، انتخاب رنگ سازمانی یا تعیین هویت بصری برند
- تصویرسازی و عکاسی: خلق تصاویر اختصاصی یا عکاسی حرفه ای
- انیمیشن سازی: ساخت موشن گرافیک یا انیمیشن های تعاملی
- تحقیقات بازاریابی: تحلیل داده ها و رفتار کاربران در سطح کلان
 بیشتر بخوانید:طراحی سایت چیست؟
بیشتر بخوانید:طراحی سایت چیست؟
نقش طراح وب در فرآیند ساخت سایت
برای اینکه دقیق تر بدانیم طراح سایت چه کاری انجام می دهد؟ باید جایگاه او را در میان سایر نقش ها بشناسیم.
در فرآیند طراحی سایت، چند نقش کلیدی وجود دارد:
نقش | شرح وظیفه  بیشتر بخوانید:تشریح طراحی صفحه مقصد |
برنامه ریز وب سایت | تعیین اهداف تجاری و معماری اطلاعات |
طراح گرافیک | طراحی لوگو، رنگ بندی و تایپوگرافی برند |
متخصص محتوا | تولید متون تبلیغاتی و محتوای صفحات |
طراح UX  بیشتر بخوانید:صفحه مقصد چیست؟ | طراحی ساختار صفحات بر اساس نیاز کاربر |
طراح UI | طراحی تعاملات بصری مثل دکمه ها و فرم ها |
طراح وب | ترکیب همه عناصر بصری و ساخت ماکت نهایی |
دولوپر فرانت-اند | پیاده سازی طرح با HTML, CSS, JS  بیشتر بخوانید:نگهداری و مراقبت از وب سایت شامل چه چیزهایی است؟ |
دولوپر بک-اند | توسعه عملکردهای فنی و دیتابیس سایت |
در واقع طراح وب، رابط میان استراتژی، محتوا، و توسعه فنی است.

مهارت های مورد نیاز برای یک طراح وب حرفه ای
1. دانش طراحی گرافیک
طراح وب باید با اصول طراحی مثل تراز، فاصله گذاری، رنگ شناسی و تایپوگرافی آشنا باشد تا بتواند صفحه ای چشم نواز و هدفمند بسازد.
2. درک تجربه کاربری (UX)
فهم نیازهای کاربر، مسیر حرکت او در سایت (User Journey) و نقاط درد (Pain Points) برای خلق یک تجربه روان و لذت بخش حیاتی است.
3. آشنایی با ابزارهای طراحی
ابزارهایی مانند Figma، Adobe XD، Photoshop، Illustrator، Sketch جزو مهارت های اصلی هر طراح هستند.
4. دانش فنی و درک محدودیت های توسعه
هرچند طراح لزوماً کدنویس نیست، اما باید با مفاهیم پایه HTML، CSS و JavaScript آشنا باشد تا طرح هایی قابل پیاده سازی ارائه دهد.
5. آشنایی با طراحی واکنش گرا
درک Grid System، Breakpoints و Media Queries برای طراحی موبایل فرندلی ضروری است.
6. شناخت ترندهای روز طراحی
طراحان موفق، همواره در جریان جدیدترین ترندها و استانداردهای طراحی هستند: از مینیمالیسم گرفته تا طراحی تاریک (Dark Mode).
7. مهارت های ارتباطی
توانایی تعامل مؤثر با کارفرما، توسعه دهنده و تیم محتوا برای هماهنگی در اجرای پروژه اهمیت دارد.

چرا باید قبل از استخدام طراح وب، استراتژی محتوا مشخص شود؟
یکی از اشتباهات رایج کارفرمایان این است که بدون داشتن استراتژی محتوا، طراحی را آغاز می کنند. اما طراحی خوب بر پایه محتوا شکل می گیرد.
طراح وب باید بداند که چه نوع محتوایی، با چه حجمی و در چه جایگاهی قرار خواهد گرفت تا بتواند چیدمان مؤثر و کاربردی بسازد. در غیر این صورت، پروژه چندین بار بازطراحی خواهد شد و هزینه و زمان هدر می رود.
تفاوت طراح وب با توسعه دهنده وب
ویژگی | طراح وب | توسعه دهنده وب |
تمرکز اصلی | ظاهر و تجربه کاربری | عملکرد و منطق سایت |
ابزارها | Figma، XD، Photoshop | HTML، CSS، JavaScript، PHP |
مهارت اصلی | زیبایی شناسی و چیدمان | برنامه نویسی و عملکرد فنی |
خروجی | ماکت و طرح گرافیکی | کد قابل اجرا و سایت نهایی |

جمع بندی: طراح سایت چه کاری انجام می دهد؟
اگر بخواهیم به صورت خلاصه بگوییم، طراح سایت کسی است که رویا و اهداف شما را به یک تجربه بصری و کاربردی تبدیل می کند.
او معمار ظاهر وب سایت است؛ کسی که با ترکیب علم، هنر و شناخت کاربر، چهره ای دیجیتال برای برند شما می سازد.
طراح وب نه تنها ظاهر صفحات را طراحی می کند، بلکه به نحوه تعامل کاربر، مسیر حرکت او در سایت و احساسش در طول تجربه توجه دارد. برای موفقیت یک پروژه دیجیتال، همکاری بین طراح وب، استراتژیست محتوا و توسعه دهنده ضروری است.
در نهایت، اگر قصد دارید سایتی بسازید که هم زیبا باشد و هم کاربر را به هدف برساند، استخدام یک طراح وب حرفه ای نخستین قدم هوشمندانه شما خواهد بود.
اگر به دنبال طراحی سایت حرفهای، زیبا و کاربرپسند هستید که هم از نظر سئو سایت و هم تجربه کاربری در سطح استانداردهای جهانی باشد، همین حالا با تیم متخصص بلو وب تماس بگیرید.
ما در بلو وب با ترکیب دانش فنی، خلاقیت بصری و استراتژی محتوایی، به شما کمک میکنیم سایتی بسازید که نهتنها بازدیدکننده جذب کند، بلکه او را به مشتری وفادار تبدیل نماید.
🔹 همین حالا با بلو وب تماس بگیرید
🔹 مشاوره رایگان طراحی سایت و سئو
تاریخ انتشار اولیه: 1399/10/10
تاریخ بروزرسانی: 1404/07/17