در عصر حاضر، اینترنت بیش از یک ابزار ارتباطی، به میدان اصلی رقابت و تجارت تبدیل شده است. برای هر کسبوکار، چه کوچک و محلی و چه بزرگ و بینالمللی، داشتن یک پایگاه در این دنیای بیانتها، یک ضرورت است نه یک انتخاب لوکس. این پایگاه، همان وبسایت شماست. اما سؤال اصلی اینجاست: طراحی سایت چیست؟
اگر بخواهیم تعریفی جامع ارائه دهیم، طراحی سایت به فرآیند برنامهریزی، کانسپتسازی (مفهومپردازی)، مدلسازی، اجرا و پیادهسازی یک صفحه یا مجموعهای از صفحات وب گفته میشود که در نهایت یک وبسایت کاربردی و جذاب را شکل میدهند. این فرآیند، ترکیبی از هنر، خلاقیت، روانشناسی کاربر و مهندسی نرمافزار است. هدف نهایی طراحی سایت، صرفاً ایجاد یک صفحه با محتوا نیست؛ بلکه ساخت یک تجربه کاربری (User Experience – UX) مثبت است که منجر به تحقق اهداف کسبوکار (مانند فروش، ارائه خدمات، برندینگ و اطلاعرسانی) شود.
فهرست مطالب
Toggleدر این مقاله جامع، به صورت عمیق به مفهوم طراحی سایت، اجزا و مراحل آن، اهمیت استراتژیک آن برای رشد کسبوکارها و نقش حیاتی سئو (SEO) در موفقیت یک طراحی خواهیم پرداخت و به پرسش طراحی سایت چیست؟ پاسخ خواهیم داد.
بخش اول: کالبدشکافی مفهوم “طراحی سایت چیست؟”
طراحی سایت فراتر از انتخاب رنگ و فونت است. این یک پروسه چندوجهی است که شامل دو بُعد اصلی و یک بُعد حیاتی است:
۱. ظاهر سایت (Front-End Design)
این بخش به هر آنچه کاربر در صفحه نمایش خود میبیند و با آن تعامل میکند، اطلاق میشود. طراحان فرانتاند (Front-End) و طراحان تجربه کاربری (UX) و رابط کاربری (UI) وظیفه این بخش را بر عهده دارند.

- رابط کاربری (UI – User Interface): شامل زیبایی بصری، رنگبندی، تایپوگرافی (انتخاب فونت)، تصاویر، آیکونها و نحوه چیدمان عناصر (Layout). یک UI قوی، سایت را جذاب و چشمنواز میکند.
- تجربه کاربری (UX – User Experience): شامل سهولت استفاده، منطقی بودن مسیریابی (Navigation)، سرعت بارگذاری و دسترسی آسان به اطلاعات. یک UX موفق، کاربر را راضی نگه داشته و او را به هدفش میرساند.
- ریسپانسیو بودن (Responsive Design): حیاتیترین بخش در طراحیهای مدرن. طراحی باید به گونهای باشد که سایت در هر دستگاهی (موبایل، تبلت، لپتاپ) به درستی نمایش داده شود. گوگل، اکنون نسخه موبایل سایتها را در اولویت ایندکسگذاری (Mobile-First Indexing) قرار میدهد؛ بنابراین ریسپانسیو بودن، یک اصل سئو فرندلی است.
۲. عملکرد سایت (Back-End Development)
این بخش، موتور محرک سایت و شامل تمام کدهایی است که کاربر مستقیماً آنها را نمیبیند. توسعهدهندگان بکاند (Back-End) مسئولیت این بخش را بر عهده دارند.
- برنامهنویسی و کدنویسی: استفاده از زبانهایی مانند HTML (ساختار)، CSS (استایل و ظاهر) و JavaScript (تعامل و عملکرد فرانتاند) در کنار زبانهای بکاند مانند PHP، Python، Ruby و… برای مدیریت منطق سایت، پایگاه داده و سرور.
- پایگاه داده (Database): محلی برای ذخیره تمامی اطلاعات سایت مانند محتوا، کاربران، محصولات و سفارشات.
- سیستم مدیریت محتوا (CMS): ابزارهایی مانند وردپرس (WordPress)، جوملا، دروپال و یا سیستمهای اختصاصی که به مدیریت آسان محتوای سایت کمک میکنند.
۳. ساختار و استراتژی (Information Architecture)

این بُعد، پلی میان ظاهر و عملکرد است و بر نحوه سازماندهی محتوا و معماری اطلاعات تمرکز دارد.
- معماری اطلاعات: نحوه ساختاردهی منوها، دستهبندیها و لینکها که مسیریابی را برای کاربر و رباتهای موتور جستجو ساده میکند.
- استراتژی محتوا: برنامهریزی برای نوع، حجم و نحوه ارائه محتوا که باید با کلمات کلیدی هدفمند و نیازهای کاربر همراستا باشد.

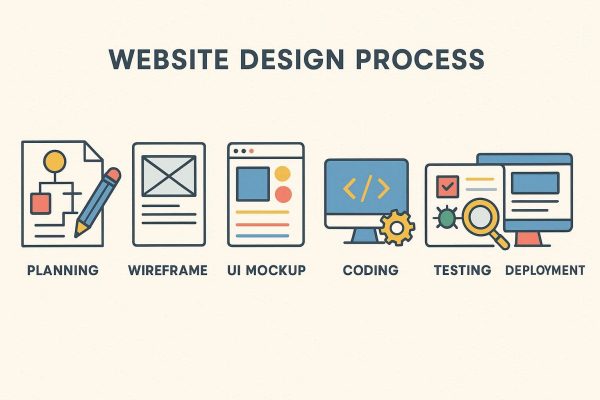
بخش دوم: مراحل اساسی در فرآیند طراحی سایت
برای دستیابی به یک وبسایت حرفهای و بهینه، طی کردن یک فرآیند ساختاریافته ضروری است. این مراحل شامل:
۱. برنامهریزی و جمعآوری اطلاعات (Discovery)

در این فاز، هدف، مخاطب هدف، نیازهای کسبوکار، تحلیل رقبا و نقشه راه کلی سایت تعیین میشود. پاسخ به سؤالاتی نظیر “هدف ما از طراحی سایت چیست؟” محور این مرحله است.
۲. طراحی وایرفریم و نقشهسایت (Sitemap & Wireframe)
- نقشهسایت (Sitemap): ترسیم ساختار سلسله مراتبی صفحات و ارتباط منطقی آنها. این گام برای سئو از اهمیت بالایی برخوردار است.
- وایرفریم (Wireframe): طراحی اسکلتبندی صفحات بدون جزئیات گرافیکی؛ در واقع، مشخص کردن جایگاه عناصر مهم مانند دکمهها، تصاویر و متن در هر صفحه.
۳. طراحی گرافیکی (UI/Mockup)
در این مرحله، طرحهای اولیه وایرفریم با در نظر گرفتن هویت بصری برند (رنگ سازمانی، فونت و…) به طرحهای گرافیکی نهایی و جذاب تبدیل میشوند. توجه به زیبایی، سادگی و انتقال حس اعتماد حیاتی است.
۴. کدنویسی و توسعه (Development)

طرحهای گرافیکی به کدهای قابل اجرا (HTML, CSS, JavaScript و زبانهای بکاند) تبدیل میشوند. توسعهدهندگان در این مرحله، تمامی قابلیتهای مورد نیاز سایت (مانند فرمها، درگاه پرداخت، سیستم ورود/ثبتنام و…) را پیادهسازی میکنند.
۵. تست و بررسی (Testing)
سایت از نظر عملکرد، امنیت، سرعت و سازگاری با مرورگرها و دستگاههای مختلف (ریسپانسیو بودن) به طور کامل مورد آزمایش قرار میگیرد تا خطاها قبل از راهاندازی برطرف شوند.
۶. راهاندازی و نگهداری (Deployment & Maintenance)
پس از تأیید نهایی، سایت روی هاست (Host) و دامنه (Domain) اصلی بارگذاری شده و به صورت عمومی در دسترس قرار میگیرد. نگهداری، پشتیبانی و بهروزرسانی منظم، تضمینکننده موفقیت بلندمدت سایت است.

بخش سوم: اهمیت استراتژیک طراحی سایت برای کسبوکارها

طراحی سایت دیگر صرفاً یک کارت ویزیت آنلاین نیست؛ بلکه یک ابزار قدرتمند بازاریابی، فروش و برندینگ است که مزایای زیر را به همراه دارد:
۱. ایجاد اعتبار و اعتماد (Credibility)
یک وبسایت حرفهای و بهروز، اولین عامل ایجاد اعتماد در ذهن مشتریان است. طراحی ضعیف یا قدیمی، حس عدم حرفهای بودن یا حتی ناامن بودن را منتقل میکند. اعتماد سازی اولین قدم برای فروش است.
۲. دسترسی ۲۴/۷ و جهانی شدن
وبسایت شما یک فروشگاه، دفتر کار یا مرکز اطلاعرسانی است که شبانه روزی و بدون محدودیت جغرافیایی فعالیت میکند. این امکان، پتانسیل کسبوکار را برای جذب مشتریان جدید به صورت چشمگیری افزایش میدهد.
۳. بازاریابی مقرون به صرفه (Cost-Effective Marketing)
در بلندمدت، هزینههای طراحی سایت و نگهداری آن، در مقایسه با تبلیغات سنتی، بسیار مقرون به صرفهتر است. همچنین، سئو (که در بخش بعدی توضیح داده میشود) به صورت رایگان ترافیک باکیفیت و هدفمند را به سمت سایت هدایت میکند.

۴. افزایش نرخ تبدیل (Conversion Rate)
یک طراحی سایت قوی که اصول UX/UI را رعایت کرده باشد، مسیریابی کاربر را سادهتر میکند. این سادگی و منطقی بودن، احتمال انجام عمل مورد نظر (خرید، ثبتنام، تماس) را بالا میبرد که در اصطلاح به آن نرخ تبدیل میگویند.
۵. بستر مناسب برای سئو و محتوا
وبسایت، خانه محتوای شماست. محتوای ارزشمند، زمانی که در یک ساختار مناسب و سئو فرندلی قرار گیرد، به رتبههای برتر گوگل میرسد و به طور مداوم برای شما مشتری جذب میکند.

بخش چهارم: نقش حیاتی سئو در طراحی سایت
نمیتوان از طراحی سایت چیست؟ صحبت کرد و به طور همزمان به اهمیت سئو اشاره نکرد. سئو (Search Engine Optimization) فرآیند بهینهسازی سایت برای موتورهای جستجو مانند گوگل است تا رتبه بهتری کسب کند و ترافیک ارگانیک (رایگان) بیشتری دریافت کند.

سئو فنی (Technical SEO)
این بخش مستقیماً با طراحی و توسعه سایت در ارتباط است:
- سرعت سایت (Page Speed): یکی از مهمترین فاکتورهای رتبهبندی گوگل و عامل حیاتی در تجربه کاربری. طراحی باید با کمترین حجم کد، تصاویر بهینه و هاستینگ قوی اجرا شود.
- ریسپانسیو بودن: همانطور که اشاره شد، سازگاری کامل با موبایل یک الزام سئویی است.
- معماری سایت و لینکهای داخلی (Internal Linking): ساختار منطقی صفحات و اتصال آنها به یکدیگر به رباتهای گوگل کمک میکند تا کل محتوای سایت شما را درک و ایندکس کنند.
- سلامت کدها: استفاده از کدهای استاندارد (HTML/CSS Valid)، ساختار دادههای نشاندار (Schema Markup) و URLهای کوتاه و توصیفی.
- فایل txt و نقشهسایت XML: این فایلها به رباتهای جستجو دستور میدهند که کدام بخشها را بررسی و کدام بخشها را نادیده بگیرند.
سئو محتوایی (On-Page SEO)
طراحی سایت باید بستری مناسب برای پیادهسازی این اصول باشد:
- هدینگها (H1, H2, H3): استفاده صحیح از تگهای عنوان برای ساختارمند کردن محتوا و دربرگیرنده بودن کلمه کلیدی “طراحی سایت چیست؟” در عنوانهای فرعی مقاله.
- تگ Alt تصاویر: بهینهسازی تصاویر با متون جایگزین مناسب که هم به سئو کمک میکند و هم تجربه کاربری افراد دارای محدودیت دیداری را بهبود میبخشد.
- خوانایی محتوا: طراحی پاراگرافهای کوتاه، استفاده از لیستها (مانند همین مورد) و فضای سفید کافی، خوانایی را هم برای کاربر و هم برای رباتهای گوگل بالا میبرد.
در نهایت، یک طراحی سایت سئو فرندلی، موفقترین طراحی است.

بخش پنجم: ابزارها و روشهای طراحی سایت
برای پاسخ کامل به این سوال که طراحی سایت چیست؟ باید به ابزارهایی که این فرآیند را ممکن میسازند، اشاره کرد. به طور کلی، دو رویکرد اصلی برای طراحی و توسعه سایت وجود دارد:
۱. طراحی سایت با استفاده از CMSها (مانند وردپرس)
وردپرس (WordPress) محبوبترین سیستم مدیریت محتوای جهان است که بخش قابل توجهی از وبسایتهای دنیا با آن ساخته شدهاند.
- مزایا: سرعت بالا در راهاندازی، هزینه کمتر نسبت به کدنویسی اختصاصی، رابط کاربری نسبتاً ساده، وجود افزونههای متعدد برای اضافه کردن قابلیتهای مختلف (مانند سئو، فروشگاه، فرمساز) و پشتیبانی گسترده جامعه کاربری.
- مناسب برای: وبلاگها، سایتهای شرکتی متوسط، فروشگاههای آنلاین کوچک و متوسط و افرادی که به دنبال راهاندازی سریع و مقرون به صرفه هستند.
۲. طراحی سایت با کدنویسی اختصاصی (Custom Coding)
در این روش، تمامی کدهای فرانتاند و بکاند توسط توسعهدهندگان به صورت انحصاری و از صفر نوشته میشوند.
- مزایا: انعطافپذیری کامل برای پیادهسازی هرگونه قابلیت خاص و پیچیده، بهینهسازی بسیار بالا برای عملکرد (Performance) و امنیت، و عدم وابستگی به محدودیتهای CMSهای آماده.
- مناسب برای: پلتفرمهای بزرگ با نیازهای فنی پیچیده، نرمافزارهای تحت وب (Web Applications)، بانکها و شرکتهایی که نیاز به یک ساختار فنی منحصر به فرد دارند.
تکنولوژیهای مکمل
علاوه بر این، فریمورکهای مدرن جاوا اسکریپت مانند React.js، Angular و Vue.js در طراحی سایتهای پویا و مدرن (تکصفحهای یا SPA) کاربرد گستردهای پیدا کردهاند که سرعت و تجربه کاربری بسیار بالایی را ارائه میدهند.

جمعبندی و نتیجهگیری
در پایان این مقاله جامع، باید اذعان داشت که طراحی سایت چیست؟ سؤالی است که پاسخ آن، در پیوند سه عامل اصلی خلاصه میشود: زیبایی بصری (UI)، عملکرد بینقص (Development) و تجربه کاربری بهینه و سئو فرندلی (UX/SEO).
یک وبسایت، سرمایه بلندمدت هر کسبوکار در دنیای دیجیتال است. طراحی موفق، آن طراحیای است که نه تنها کاربران را جذب میکند، بلکه آنها را به مشتری تبدیل کرده و رتبه سایت را در موتورهای جستجو ارتقا میدهد. با توجه به اهمیت روزافزون موبایل، سرعت بارگذاری و سئو، هر طراحی سایت باید از همان ابتدا با در نظر گرفتن این اصول و با هدف ارائه بالاترین ارزش به کاربر نهایی انجام پذیرد.
فرقی نمیکند که با وردپرس سایت خود را طراحی میکنید یا با کدنویسی اختصاصی؛ آنچه اهمیت دارد، برنامهریزی استراتژیک، پیادهسازی دقیق و تعهد به اصول سئو فرندلی است. برای موفقیت در عصر دیجیتال، باید در قله جستجوی گوگل ایستاد و این مهم، تنها با یک طراحی سایت فکرشده و حرفهای امکانپذیر است.
طراحی سایت با بلو وب
اگر هدف شما از طراحی سایت، ورود قدرتمند به دنیای آنلاین و پیشی گرفتن از رقبا است، دیگر زمان آزمون و خطا به پایان رسیده است. یک طراحی سایت حرفهای و سئو سایت، بزرگترین سرمایه کسبوکار شماست.
آیا میخواهید بدانید وبسایت شما چه ساختار و امکاناتی برای تسخیر رتبههای برتر گوگل نیاز دارد؟
روی تماس با ما کلیک کنید و برای دریافت مشاوره رایگان طراحی سایت اختصاصی خود، با متخصصان ما در تماس باشید.
آیا کنجکاوید بدانید ما برای مشتریان خود چطور موفقیت دیجیتال را رقم زدهایم؟
نمونه کارهای اخیر ما در زمینه طراحی سایتهای فروشگاهی و شرکتی را بررسی کنید تا کیفیت، سرعت و توجه ما به جزئیات UX/UI و سئو را از نزدیک ببینید.
تاریخ انتشار اولیه: 1399/09/28
تاریخ بروزرسانی: 1404/07/08